UHH
Mar 26, 2021 13:13:03 #
Everything you may want to know on how to use UHH to your benefits
→ Post an image
► Posting an image on UHH
► From a different website
► How to post a better thumbnail - Long version
► Using a thumbnail to link to another source
→ Text formatting
► Color codes
► Creating lists
► Using quotes
→ Hidden resources
► User pages
→ Post an image
► Posting an image on UHH
► From a different website
► How to post a better thumbnail - Long version
► Using a thumbnail to link to another source
→ Text formatting
► Color codes
► Creating lists
► Using quotes
→ Hidden resources
► User pages
Mar 27, 2021 23:21:50 #
How to post a better thumbnail - Long version
If you want 'sharper' thumbnails on UHH
Requirement
Understanding the use of URL and link creation using UHH.
Process
1) Create the thumbnail from your original and reduce it to UHH display size (W=600px × H=Variable px).
- Sharpen and adjust as needed. Save as PNG* sRGB.
- Upload in a dummy UHH post** or on an external site (Go to step 4 in that case).
2) Check 'Store original'
3) Save post
4) Click right click on 'Download link' and copy the link location (URL)
5) Create a new thread, answer a post and use the IMG tag. Use the copied URL as 'address'.
6) Use preview to check if it displays properly (Left aligned)
Note using UHH thumbnail size limit is for conformity, nothing else. You can use a larger size, but this may destroy the site formatting. If so, it is likely the admin will kill the post/thread. A 1024px width is acceptable.
-----
* PNG standard is far superior to the JPG standard. It should be a primary choice when using this method. Note that some banding may appear when the image is resized down, this is why you must 'adjust as needed'.
** A dummy post is a post within a thread you create (and bookmark) for no other reason but test and place this type of work around... I created mine long ago (Sep 16, 2013). You can use it.
If you want 'sharper' thumbnails on UHH
Requirement
Understanding the use of URL and link creation using UHH.
Process
1) Create the thumbnail from your original and reduce it to UHH display size (W=600px × H=Variable px).
- Sharpen and adjust as needed. Save as PNG* sRGB.
- Upload in a dummy UHH post** or on an external site (Go to step 4 in that case).
2) Check 'Store original'
3) Save post
4) Click right click on 'Download link' and copy the link location (URL)
5) Create a new thread, answer a post and use the IMG tag. Use the copied URL as 'address'.
6) Use preview to check if it displays properly (Left aligned)
Note using UHH thumbnail size limit is for conformity, nothing else. You can use a larger size, but this may destroy the site formatting. If so, it is likely the admin will kill the post/thread. A 1024px width is acceptable.
-----
* PNG standard is far superior to the JPG standard. It should be a primary choice when using this method. Note that some banding may appear when the image is resized down, this is why you must 'adjust as needed'.
** A dummy post is a post within a thread you create (and bookmark) for no other reason but test and place this type of work around... I created mine long ago (Sep 16, 2013). You can use it.
Mar 27, 2021 23:23:10 #
Posting an image on UHH
Pre-requirements.
Select sRGB when you save an image to post on UHH.
Adjust the image size so that it does not pass 20 MB per image.
File types: JPG, PNG are accepted. All others will display as a link to download, no thumbnail will be created
Posting
Create a thread or use 'quote reply' (You can also use edit post)
Follow the instructions given by UHH admin under the text box, they are clear enough.
Note that when you use store original folks expect a larger image, not some small image that is basically a glorified thumbnail. If you have a problem with sharing a large image because you think they will be stolen simply do not use this option. When asking for feedback as in 'for your consideration section' or 'photo analysis' you must post a significantly larger image.
Maximal images per post: 10
Tip
You can click drag an image to 'chose file' from both explorer or from a WEB page in order to upload an image.
If you click drag an image from the WEB it will create a link. To transform it into a visible image use the [IMG] tags.
If you do as UHH instructs, you will not have a problem.
Caveat: The thumbnail will look soft as UHH uses high compression and reduces the size.
Pre-requirements.
Select sRGB when you save an image to post on UHH.
Adjust the image size so that it does not pass 20 MB per image.
File types: JPG, PNG are accepted. All others will display as a link to download, no thumbnail will be created
Posting
Create a thread or use 'quote reply' (You can also use edit post)
Follow the instructions given by UHH admin under the text box, they are clear enough.
Note that when you use store original folks expect a larger image, not some small image that is basically a glorified thumbnail. If you have a problem with sharing a large image because you think they will be stolen simply do not use this option. When asking for feedback as in 'for your consideration section' or 'photo analysis' you must post a significantly larger image.
Maximal images per post: 10
Tip
You can click drag an image to 'chose file' from both explorer or from a WEB page in order to upload an image.
If you click drag an image from the WEB it will create a link. To transform it into a visible image use the [IMG] tags.
If you do as UHH instructs, you will not have a problem.
Caveat: The thumbnail will look soft as UHH uses high compression and reduces the size.
Mar 27, 2021 23:26:53 #
Color codes
You can use as many colors as you want for your text on UHH
You have presets, listed below.
You can also use the HEX WEB color values.
Red
Red Using the HEX value for red: #FF0000
Salmon
Green
Blue
Orange
Brown
Maroon
Olive
Teal
Navy
Purple
Fushsia
Silver
Gray
Invisible text, used for memo on pages ► Invisible text (same color as the background). Click drag to see it.
You can use as many colors as you want for your text on UHH
You have presets, listed below.
You can also use the HEX WEB color values.
Red
Red Using the HEX value for red: #FF0000
Salmon
Green
Blue
Orange
Brown
Maroon
Olive
Teal
Navy
Purple
Fushsia
Silver
Gray
Invisible text, used for memo on pages ► Invisible text (same color as the background). Click drag to see it.
Mar 27, 2021 23:28:48 #
Creating lists
One of the most frustrating aspect of UHH is not being able to create lists...
It cannot be simpler if you know a little about ASCII codes. These are produced using ALT-Code* as in ALT-255
When you have to create a list we appear to be limited to use
-
-
--
---
Yet we can use:
→ Alt-26
► Alt-16
Yes there is something here, called a 'Hard space' Alt-255. It can be used for any number of things such as creating an indent in a listing among other things.
Sample list
→ Item
► Sub 1
► Sub 2
○ Sub 2,1 (Alt-9)
• Sub 2,1,1 (Alt-7) (note that Alt-7 can create an issue with your browser so, kind of avoid it)
► Sub 3
Of course, you can use:
A)
-
-----------------
* Press the Alt key down and type the code value. Release the Alt key.
One of the most frustrating aspect of UHH is not being able to create lists...
It cannot be simpler if you know a little about ASCII codes. These are produced using ALT-Code* as in ALT-255
When you have to create a list we appear to be limited to use
-
-
--
---
Yet we can use:
→ Alt-26
► Alt-16
Yes there is something here, called a 'Hard space' Alt-255. It can be used for any number of things such as creating an indent in a listing among other things.
Sample list
→ Item
► Sub 1
► Sub 2
○ Sub 2,1 (Alt-9)
• Sub 2,1,1 (Alt-7) (note that Alt-7 can create an issue with your browser so, kind of avoid it)
► Sub 3
Of course, you can use:
A)
-
-----------------
* Press the Alt key down and type the code value. Release the Alt key.
Mar 30, 2021 20:53:20 #
User pages
All UHH users are able to create their own static user pages. A few do and those who do are offering a slew of information and tutorial.
Click on a username, then click on 'user pages. You will be amazed by the treasure there.
This might be the most unused UHH's feature.
Maximal characters in a page: 15,000
Maximal number of pages: 100
How to create an UHH page DirtFarmer' Tutorial - Using pages!
Note: wide2tele Suggested the use of pages to create a portfolio.
All UHH users are able to create their own static user pages. A few do and those who do are offering a slew of information and tutorial.
Click on a username, then click on 'user pages. You will be amazed by the treasure there.
This might be the most unused UHH's feature.
Maximal characters in a page: 15,000
Maximal number of pages: 100
How to create an UHH page DirtFarmer' Tutorial - Using pages!
Note: wide2tele Suggested the use of pages to create a portfolio.
Apr 1, 2021 02:55:07 #
From a different website
Five methods:
► Save to your disk, add the image the normal way.
► Click drag the chosen file from the WEB page directly onto 'Chose file'.
► Click-drag the chosen image from the WEB page to the 'Edit' text box and use the [IMG] tags.
► Copy image URL, paste in UHH text box and use the [IMG] tags.
► Some websites create the code needed to post an image, just copy their link and paste in the text area.
The last two methods are not widely published.
Five methods:
► Save to your disk, add the image the normal way.
► Click drag the chosen file from the WEB page directly onto 'Chose file'.
► Click-drag the chosen image from the WEB page to the 'Edit' text box and use the [IMG] tags.
► Copy image URL, paste in UHH text box and use the [IMG] tags.
► Some websites create the code needed to post an image, just copy their link and paste in the text area.
The last two methods are not widely published.
Apr 2, 2021 21:09:00 #
Quotes
Nested quotes
► You can nest quotes within a quote such as:
While a bit awkward to set up this may help to understand the context of a post.
► Fragmented quotes
Answer first part
Answer second part
Nested quotes
► You can nest quotes within a quote such as:
first wrote:
I am First.
second wrote:
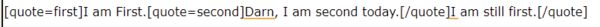
I am still first.Darn, I am second today.
While a bit awkward to set up this may help to understand the context of a post.
► Fragmented quotes
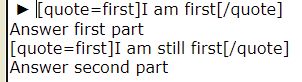
first wrote:
I am first
Answer first part
first wrote:
I am still first
Answer second part
Code used to nest quotes...

Code used to fragment a quote

Apr 2, 2021 21:29:48 #
Using a thumbnail to link to another source
This is similar to creating a link using the [url] tags. The only difference is that an image is used instead of a text as description.

Sample link to a thread I created in the panorama section.
This is similar to creating a link using the [url] tags. The only difference is that an image is used instead of a text as description.

Sample link to a thread I created in the panorama section.
If you want to reply, then register here. Registration is free and your account is created instantly, so you can post right away.