Nikon D7200 NATIVE Resolution in inches
Nov 4, 2015 10:31:13 #
TheDman
Loc: USA
Armadillo wrote:
Another area of contention is images on the WWW.
If you take an image straight out of the camera, save that image as a .jpg @ 300PPI/DPI, then go back to the camera image and save this image as a .jpg @ 72PPI/DPI with a modified file-name. Now, using your computer navigation tool read the file details for file-size on both image file-names you will see the 300DPI is much larger than the 72DPI file.
Another area of contention is images on the WWW.
If you take an image straight out of the camera, save that image as a .jpg @ 300PPI/DPI, then go back to the camera image and save this image as a .jpg @ 72PPI/DPI with a modified file-name. Now, using your computer navigation tool read the file details for file-size on both image file-names you will see the 300DPI is much larger than the 72DPI file.
Ah Armadillo, the only guy here anymore who still believes the old 72ppi wive's tale. Nope, they are exactly the same. PPI doesn't affect file size. See the image I've attached below.
Armadillo wrote:
If, on the other hand, you take the time and effort to re-size your image to what FB wants, and to 72DPI, FB will render your image to the highest level quality your computer can display.
If, on the other hand, you take the time and effort to re-size your image to what FB wants, and to 72DPI, FB will render your image to the highest level quality your computer can display.
LOL! Facebook is notorious for destroying image quality.
Armadillo wrote:
In the early 1980s the internet industry agreed that a picture saved at 72DPI was the lowest resolution that could produce a high quality rendering on a CRT monitor.
This never occurred. I'd be happy to admit I'm wrong, if you merely provide a link to this secret meeting of the internets that made this decision.

Nov 4, 2015 11:00:24 #
TheDman wrote:
This never occurred. I'd be happy to admit I'm wrong, if you merely provide a link to this secret meeting of the internets that made this decision.
http://www.vsellis.com/understanding-dpi-resolution-and-print-vs-web-images/
https://en.wikipedia.org/wiki/Dots_per_inch
Monitors do not have dots, but do have pixels; the closely related concept for monitors and images is pixels per inch or PPI.
Old CRT type video displays were almost universally rated in dot pitch, which refers to the spacing between the sub-pixel red, green and blue dots which made up the pixels themselves. Monitor manufacturers used the term "dot trio pitch", the measurement of the distance between the centers of adjacent groups of three dots/rectangles/squares on the CRT screen. Monitors commonly used dot pitches of 0.39, 0.33, 0.32, 0.29, 0.27, 0.25, or 0.22 millimetres [mm] (0.0087 in).
LCD monitors have a trio of sub pixels, which are more easily measured.
https://gist.github.com/anotheruiguy/8626483
What it boils down to; is what ever works for you and your customers.
Michael G
Nov 4, 2015 11:02:05 #
GoofyNewfie wrote:
DPI (Dots Per Inch) and PPI (Pixels Per Inch) are two different things.
Not that you have to do it, but you can't even set DPI in Photoshop, only PPI.
You two responders should do yourself a favor and read something about the subject here:
http://www.uglyhedgehog.com/t-147932-1.html
Your math is right for this rough guide but the unit you used is incorrect.
BTW (By The Way) A lot of inkjet printers typically print at 1440 DPI and higher.
Not that you have to do it, but you can't even set DPI in Photoshop, only PPI.
You two responders should do yourself a favor and read something about the subject here:
http://www.uglyhedgehog.com/t-147932-1.html
Your math is right for this rough guide but the unit you used is incorrect.
BTW (By The Way) A lot of inkjet printers typically print at 1440 DPI and higher.
Goofy, I am glad you posted this difference. Many do not understand the difference, but we Hogs should use the correct units and understand the difference between DPI and PPI.
Nov 4, 2015 11:25:54 #
TheDman
Loc: USA
Armadillo wrote:
Neither of these links mention any internet meeting where 72 was declared the standard. Why can't you provide proof of this? The first link is merely some designer woman who's as confused as you are. She even contradicts herself in her own blog post:
"It was commonly believed for a long time that 72dpi was ideal for web. If you hear that its simply not the way things work."
"even though 72dpi is standard for the web, monitors have slightly different resolutions"
LOL!
The bottom line is, you're confusing monitor dot pitch with the ppi meta tag in an image. The two are not at all the same. Old Macintosh CRT monitors were originally built to have 72 pixels per inch of screen space so that they mirrored what you saw when you printed your screen on their old dot matrix printers. Now, all monitors have denser pixel grids than that. None of that had anything to do with the ppi setting in an image then, and it still doesn't today. The PPI setting in an image does not change the pixel grid of your monitor. It is merely a conversion factor that tells your printer how many image pixels to map to an inch of paper space.
Nov 4, 2015 11:29:21 #
CatMarley wrote:
Dots per inch is something you set in your printer. You have to tell the printer how many dots you want it to place on every inch of paper.
Correct. It's completely different from PPI, the number of file pixels spread over each inch of that printed image. But these days, it's the printer driver software or raster image processor software that converts pixels into dots for unique output devices. You may have a selection of several output resolutions, depending on the type of printer in use.
Typically, a photographic image file is sized to contain a minimum of 240 square pixels per inch, horizontally and vertically.
Typical Noritsu silver halide mini-labs render this image using 600 laser-generated "dots" per inch, horizontally and vertically. Other photo printers may use more or fewer dots per inch, using light-valve systems, LEDs, or lasers to expose silver halide paper.
Typical Epson inkjet printers can render the same 240 PPI image using 1440x720 dpi, or 2880x1440 dpi, or 5760x2880 dpi. These output resolution figures are lopsided because the inkjet head travels back and forth on one axis, while the paper is moved by a stepper motor on the other axis...
Inkjet printers use FM "screening". They vary the frequency and spacing of tiny ink dots that are each about the same size. Because of this, higher printer resolutions work best on coated glossy papers, while matte papers may require lower resolutions for best results. (Matte and uncoated papers tend to spread the ink droplets laterally along paper fibers. They can run together and create inaccurate colors. Clay-coated glossy stocks hold each ink drop in one place, so they stay put, in sharp definition.)
Your choice of inkjet output resolution generally depends on viewing distance, which depends on print size and subject matter. Smaller prints, viewed from closer distances, need more printer resolution. Larger prints, viewed from greater distances, can have lower printer resolution. Doubling the printer resolution can quadruple printing time... The printer sprays four times as many dots over the same area.
So, at least with inkjet printing, you have TWO resolutions to think through file resolution in pixels, and printer output resolution in dots.
Nov 4, 2015 11:36:20 #
I have a question that is related to this discussion. Years ago (maybe 100 yrs) I learned that it was necessary to resize a digital file for whatever display purpose was required, web page, email or print. At some point I discovered that the software was doing the job for me, web hosting sites, Facebook, Yahoo mail, printer drivers just took my original file and adjusted it automatically for display. Today I just upload the original file (usually in jpeg) to wherever and it displays or prints just fine. Is anyone here still resizing or adjusting the PPI of their files before sending and why?
Nov 4, 2015 11:36:23 #
TheDman
Loc: USA
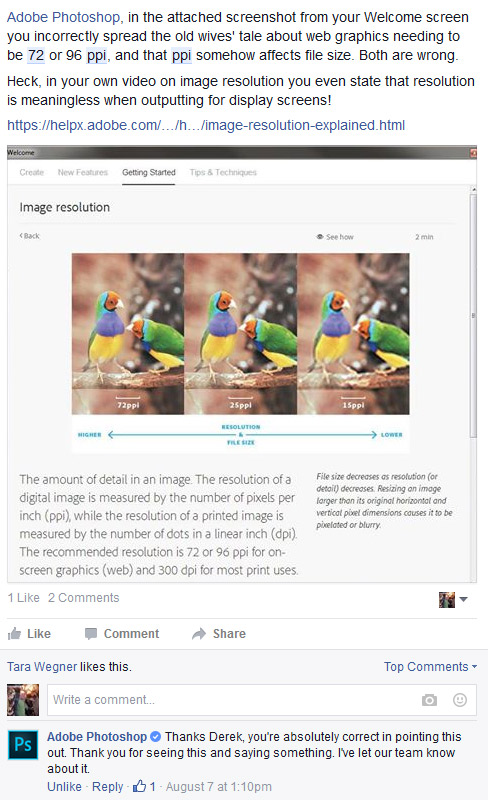
Back in August Photoshop even slipped up and posted the old 72 ppi myth. Check out their response when I got on their case about it on Facebook. Adobe agrees with me.

Nov 4, 2015 11:37:27 #
[quote=TheDman]Neither of these links mention any internet meeting where 72 was declared the standard. Why can't you provide proof of this? The first link is merely some designer woman who's as confused as you are. She even contradicts herself in her own blog post:
"It was commonly believed for a long time that 72dpi was ideal for web. If you hear that its simply not the way things work."
[i]"even though 72dpi is standard for the web, monitors have slightly different resolutions"[/i
LOL!
The bottom line is, you're confusing monitor dot pitch with the ppi meta tag in an image. The two are not at all the same. Old Macintosh CRT monitors were originally built to have 72 pixels per inch of screen space so that they mirrored what you saw when you printed your screen on their old dot matrix printers. Now, all monitors have denser pixel grids than that. [b]None of that had anything to do with the ppi setting in an image then, and it still doesn't today.[/b] The PPI setting in an image does not change the pixel grid of your monitor. It is merely a conversion factor that tells your printer how many image pixels to map to an inch of paper space.[/quote]
With the advent of super high resolution monitors, 72 dpi is not sufficient and will a appear "pixelated". Standard?? What standard??
"It was commonly believed for a long time that 72dpi was ideal for web. If you hear that its simply not the way things work."
[i]"even though 72dpi is standard for the web, monitors have slightly different resolutions"[/i
LOL!
The bottom line is, you're confusing monitor dot pitch with the ppi meta tag in an image. The two are not at all the same. Old Macintosh CRT monitors were originally built to have 72 pixels per inch of screen space so that they mirrored what you saw when you printed your screen on their old dot matrix printers. Now, all monitors have denser pixel grids than that. [b]None of that had anything to do with the ppi setting in an image then, and it still doesn't today.[/b] The PPI setting in an image does not change the pixel grid of your monitor. It is merely a conversion factor that tells your printer how many image pixels to map to an inch of paper space.[/quote]
With the advent of super high resolution monitors, 72 dpi is not sufficient and will a appear "pixelated". Standard?? What standard??
Nov 4, 2015 11:46:35 #
TheDman
Loc: USA
BobbyT wrote:
With the advent of super high resolution monitors, 72 dpi is not sufficient and will a appear "pixelated". Standard?? What standard??
Nothing will appear "pixelated". PPI doesn't matter on digital displays. Let me repeat: PPI doesn't matter. Never did, never will.
Nov 4, 2015 12:21:27 #
Nov 4, 2015 12:36:59 #
Armadillo wrote:
A Pixel is a tiny light sensitive transistor that converts Photon energy into electrical energy. AKA Picture Element. Michael G
A Pixel is a tiny light sensitive transistor that converts Photon energy into electrical energy. AKA Picture Element. Michael G
Each pixel is derived from multiple sensor sites' data sensor sites are not pixels. The sensor sites send analog data to a Digital-to-Analog converter, then to a processor that turns a matrix of RGB filtered, monochrome energy representations into an output file in one of two forms either a raw file that is (mostly) just quantized sensor site information distilled to an intermediate pixel format, or a fully rendered JPEG file. The pixels are created through very complex algorithms, when the raw file is created.
Armadillo wrote:
PPI refers to how many photosensitive transistors can fit onto a specific sized photosensitive chip. If your photosensitive chip is 1 inch long and the transistors are small enough to fit 300 lengthwise into the chip you will have 300 PPI. Michael G
PPI refers to how many photosensitive transistors can fit onto a specific sized photosensitive chip. If your photosensitive chip is 1 inch long and the transistors are small enough to fit 300 lengthwise into the chip you will have 300 PPI. Michael G
Incorrect. PPI is a header setting in an EXIF or TIFF file, created in software or firmware. It is irrelevant to the overall X by Y dimensions of the image in pixels. It merely tells SOME software how large to display or print the file... i.e.; how large to make each pixel before converting it to visible dots.
Armadillo wrote:
br What this all boils down to, PPI can be used ... (show quote)
INPUT DEVICE (camera) resolution is measured as the maximum number of derived pixels it can store. That is often smaller than the number of sensor sites on the sensor. It is expressed as X by Y, i.e.; 6000x4000 pixels or 24 Megapixels.
The relationship between input and output resolution is quite indirect. Different imaging technologies require and use vastly different numbers of "dots" to create essentially the same resolution on output substrates. A dye sublimation printer might use 300 dpi, while an inkjet printer might use 2880x1440 dpi, to achieve the same output resolution from the same input file.
You can say, roughly, that input file resolution (expressed as PPI) determines AVAILABLE IMAGE DETAIL, while output file resolution (printer dpi) determines DEVICE RESOLUTION. Even that varies with the printed substrate (paper type). It is best to deal with these as separate considerations.
Armadillo wrote:
When it comes down to providing image products in the 'Real World', we must supply the imagery products in the format and resolution values the customer requires. If the customer wants DPI because his professional level printers require that value, we must provide DPI in the image product. Failure to do that and the customer will most likely say, "Very nice picture, but we cannot use your content." Michael G
When it comes down to providing image products in the 'Real World', we must supply the imagery products in the format and resolution values the customer requires. If the customer wants DPI because his professional level printers require that value, we must provide DPI in the image product. Failure to do that and the customer will most likely say, "Very nice picture, but we cannot use your content." Michael G
Huh? In the real world, photographic labs and service bureaus will either tell you to provide an image at a specific number of PPI, or will give you a chart showing file dimensions in pixels and the maximum size of print that can be made from each. A few über nerds will provide a complex mathematical formula from which to compute this.
Printers all PRINT in dpi. They take input files with specific PPI in the header. At the lab I worked in, we made ID cards at 300 dpi, with dye sublimation printers. We made portrait labels on RIP-driven color copiers at 400 dpi. We made portrait prints on Noritsu mini-labs at 600 dpi. We made larger portrait prints on Epson printers at 1440x2880 dpi. But we told our customers that our lab standard resolution was 250 PPI, which we always converted their images to, internally, if they had not submitted them to us in that resolution. Software printer drivers or hardware RIPs unique to each output device did the rest.
Armadillo wrote:
Another area of contention is images on the WWW.
If you take an image straight out of the camera, save that image as a .jpg @ 300PPI/DPI, then go back to the camera image and save this image as a .jpg @ 72PPI/DPI with a modified file-name. Now, using your computer navigation tool read the file details for file-size on both image file-names you will see the 300DPI is much larger than the 72DPI file.
Michael G
Another area of contention is images on the WWW.
If you take an image straight out of the camera, save that image as a .jpg @ 300PPI/DPI, then go back to the camera image and save this image as a .jpg @ 72PPI/DPI with a modified file-name. Now, using your computer navigation tool read the file details for file-size on both image file-names you will see the 300DPI is much larger than the 72DPI file.
Michael G
Not necessarily! Remember that Resolution is only a field value in the EXIF header of an image file. If you save a SOOC file, you have a choice to save it WITHOUT re-sizing it, in which case the header changes, but the pixel count and pixel dimensions stay exactly the same, while the pixels "get smaller" (not really they're just numbers but they're reproduced smaller by the output device's interpretation of the PPI in the Resolution field). Michael G[/quote]
Armadillo wrote:
In the USA, most ISPs charge for the bandwidth service provided (5Mbaud - 100Mbaud), not for the bandwidth consumed. Michael G
In the USA, most ISPs charge for the bandwidth service provided (5Mbaud - 100Mbaud), not for the bandwidth consumed. Michael G
Baud is an appropriate term for gauging the speed of a telephone modem. Although they are called "modems", modern cable internet receivers use fully digital data, and the speed is measured in megabits per second. Old telephone modems transmitted data converted to analog audio signals, where the term baud or Kbaud made sense. There are various reasons why these terms bits per second and baud are different or the same, under various circumstances.
Some ISPs DO throttle your connection to a lower bandwidth after you download a certain quantity of data in a month, much as they do for wireless (4G or LTE) service. As usage grows, as competition gets stiffer, and as technology gets better, this will vary.
Nov 4, 2015 12:42:38 #
scsdesphotography wrote:
I have a question that is related to this discussi... (show quote)
Yes.
Resize to prevent unauthorized high-res reproduction.
Resize to optimize upload time to the server.
Resize to optimize download speeds, regardless of what the site is doing to the image
I'm sure there are quite a number of still valid reasons to resize images for use on the web. Not all sites treat images the same way, so it can be important to know their policies and customs and practices. For example, some sites allow you to create a profile photo for yourself, but they limit it to 100x100 pixels or so. Send a larger image, and they give you a wrist slapping error message.
Nov 4, 2015 12:48:59 #
TheDman wrote:
Neither of these links mention any internet meetin... (show quote)
Dman,
I could not find a link to the argument and final agreement, however since I was a member of ARPANET during that time period the issue became a big part of our discussion on the emerging internet.
You might find this article, from Microsoft.com, interesting.
https://support.microsoft.com/en-us/kb/272399
Scroll down to the header, "Resolution and Color Depth"
Here Microsoft talks about image resolution in ppi and printed resolution in dpi.
The facts are when something is displayed on a screen the computer 'prints' the information to the screen.
"Resolution - Resolution is the amount of picture data in a specific area of a picture. It is usually defined in pixels per inch. The higher the resolution, the more precision and clarity are in the picture. However, increasing the resolution also increases the file size of a picture."
"File Size - File size is the ultimate limiting factor when dealing with picture files. It is the most common cause of problems when working with pictures in Microsoft Office. File size is determined by the following factors: picture size, resolution, file format, compression, and color depth."
Michael G
Nov 4, 2015 13:09:54 #
Nov 4, 2015 13:27:40 #
Robin19966 wrote:
Just take the picture!
:thumbup: :thumbup: :thumbup: :thumbup: :thumbup:
Thank-you for this! We often get mired in technical muckus when we really just wanted to make a visual ruckus.
If you want to reply, then register here. Registration is free and your account is created instantly, so you can post right away.



