A Web Example
Apr 14, 2018 22:27:44 #
It is obvious that there is a great deal of confusion here concerning the use of images on the web, so I have put together an example.
I began with a basic image and then used gimp to create three versions of it
(1) 450x300 pixels @ 72 dpi, which 'gives' 6.25"x4.17"
(2) 450x300 pixels @ 300 dpi which 'gives' 1.50"x1.00"
(3) 300x200 pixels @ 300 dpi which 'gives' 1.00"x.067"
Then I hand-constructed a basic html page {the sort of thing transmitted over the World Wide Web}, containing the three images in the order given above, and displayed them on two different monitors:
(L) 1920x1080 external monitor that measures 20"x11", which is approximately 97 dpi
(R) 1366x768 laptop monitor that measures 12"x7", which is approximately 110 dpi
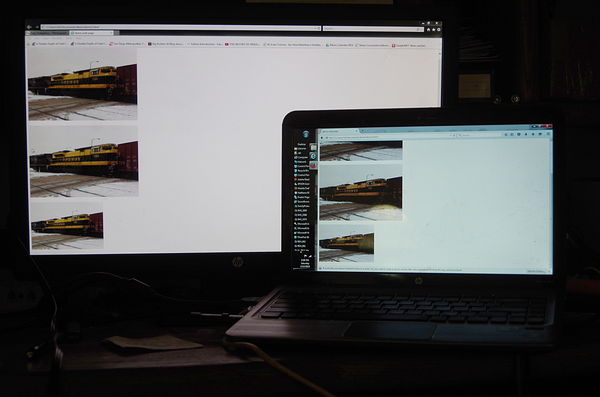
As you can see from the picture below, images (1) and (2) displayed at exactly the same size on monitor (L)eft despite the difference in dpi for the images - all that matters is that they are exactly the same size in pixels ..... only the third is smaller, and that is because it's pixel measurements are smaller. The three images are too large to all fit on display (R)ight, so the browser provided scroll bars, which I used to position the page to show that the first two images are of the same width, while the third is smaller. Because dpi on (R)ight is higher than on (L)eft, the actual display size of each image on (R)ight is smaller than is the display size of the corresponding image on (L)eft.
I began with a basic image and then used gimp to create three versions of it
(1) 450x300 pixels @ 72 dpi, which 'gives' 6.25"x4.17"
(2) 450x300 pixels @ 300 dpi which 'gives' 1.50"x1.00"
(3) 300x200 pixels @ 300 dpi which 'gives' 1.00"x.067"
Then I hand-constructed a basic html page {the sort of thing transmitted over the World Wide Web}, containing the three images in the order given above, and displayed them on two different monitors:
(L) 1920x1080 external monitor that measures 20"x11", which is approximately 97 dpi
(R) 1366x768 laptop monitor that measures 12"x7", which is approximately 110 dpi
As you can see from the picture below, images (1) and (2) displayed at exactly the same size on monitor (L)eft despite the difference in dpi for the images - all that matters is that they are exactly the same size in pixels ..... only the third is smaller, and that is because it's pixel measurements are smaller. The three images are too large to all fit on display (R)ight, so the browser provided scroll bars, which I used to position the page to show that the first two images are of the same width, while the third is smaller. Because dpi on (R)ight is higher than on (L)eft, the actual display size of each image on (R)ight is smaller than is the display size of the corresponding image on (L)eft.

Apr 15, 2018 03:53:26 #
rehess wrote:
It is obvious that there is a great deal of confus... (show quote)
OK, interesting. So that your examples or experiment may actually be useful to us and understandable as to why one wants to know this. How do your 6 examples PRINT? I know the Monitor size has no effect on that, but it might be instructive to see the resultant actual print size and resolution of the three different files. Yes, I have an idea but I would like to see it based on your example(s). Thanks.
Apr 15, 2018 09:06:31 #
rehess wrote:
It is obvious that there is a great deal of confus... (show quote)
OK, but your lesson misses the point you are making; the why this is happening, and how it can be useful, avoided, or worked around. The most important lesson is "What does this mean to the average consumer / photographer"?
Apr 15, 2018 10:15:50 #
Your equations are flawed me thinks. DPI is irrelevant here when talking about pixel dimensions.
Apr 15, 2018 10:47:54 #
rehess wrote:
It is obvious that there is a great deal of confus... (show quote)
Yes and they would look about the same on the cell phone too and for the cell phone it could be over 400dpi. Actually my wife Samsung S8 is 570ppi.
Apr 15, 2018 11:38:09 #
df61743
Loc: Corpus Christi, TX
Fotoartist wrote:
Your equations are flawed me thinks. DPI is irrelevant here when talking about pixel dimensions.
Fotoartist is correct. DPI is pretty much meaningless until you are putting the image on paper. When you digitally manipulate DPI it is only useful if you want to reference image size in inches rather than pixel dimensions, and this would be because to intention is to eventually put it on paper.
One exception might be when you are trying to imbed the image in the body of an Outlook email, which is another topic.
Apr 15, 2018 11:57:01 #
df61743 wrote:
Fotoartist is correct. DPI is pretty much meaningless until you are putting the image on pape.
That is exactly why I did this demo - the first two have the same pixel dimensions and so they display the same size on a browser; 'dpi' is completely ignored!!
Apr 15, 2018 12:05:17 #
rehess wrote:
That is exactly why I did this demo - the first two have the same pixel dimensions and so they display the same size on a browser; 'dpi' is completely ignored!!
Not so much ignored, but not displayed. The higher DPI file will be larger and slower to download. It's not as noticeable with today's high speed internet, but still important for optimization of a page with a lot of images or web hosting accounts with limited storage.
Apr 15, 2018 12:21:25 #
df61743 wrote:
Fotoartist is correct. DPI is pretty much meaningless until you are putting the image on paper. When you digitally manipulate DPI it is only useful if you want to reference image size in inches rather than pixel dimensions, and this would be because to intention is to eventually put it on paper.
One exception might be when you are trying to imbed the image in the body of an Outlook email, which is another topic.
One exception might be when you are trying to imbed the image in the body of an Outlook email, which is another topic.
I think the vast majority of images will never ever see paper. They are posted on web sites like Flikr or e-mailed to someone, or just stored on some storage device. Smaller dpi files will transmit faster and yet look the same on a screen since most image viewer software automatically sizes the image for the screen being used.
If the ultimate intent is to actually print the image however, then it should be stored or transmitted as close to full resolution as possible.
Apr 15, 2018 12:47:18 #
CaptainEd wrote:
Not so much ignored, but not displayed. The higher DPI file will be larger and slower to download. It's not as noticeable with today's high speed internet, but still important for optimization of a page with a lot of images or web hosting accounts with limited storage.
There is no reason for 'dpi' to affect download speed. In my case, the 300dpi file does happen to be slightly larger than the 72dpi file, but I forgot to make sure the compression was the same. In any case, random effects could affect download speed more than that.
Apr 15, 2018 14:05:25 #
CaptainEd wrote:
Not so much ignored, but not displayed. The higher DPI file will be larger and slower to download. It's not as noticeable with today's high speed internet, but still important for optimization of a page with a lot of images or web hosting accounts with limited storage.
Yes, I used to ignore my Canon DPP default DPI output of 350 when converting to JPEGs. I found I quickly reached the limit of what I could send though the files were only like 800x1200.
When I started to drop the DPI to 100 the sending problem went away!
SS
Apr 15, 2018 14:14:06 #
rehess wrote:
It is obvious that there is a great deal of confus... (show quote)
Do you have this on a website somewhere? I would like to see it on my phone. I think the images would take less percentage of the phone screen because the phone has more pixels than either one of your display.
Apr 15, 2018 15:07:10 #
BebuLamar wrote:
Do you have this on a website somewhere? I would like to see it on my phone. I think the images would take less percentage of the phone screen because the phone has more pixels than either one of your display.
No, I don't have a convenient way to do that right now.
Apr 15, 2018 20:25:45 #
lamiaceae wrote:
OK, interesting. So that your examples or experiment may actually be useful to us and understandable as to why one wants to know this. How do your 6 examples PRINT? I know the Monitor size has no effect on that, but it might be instructive to see the resultant actual print size and resolution of the three different files. Yes, I have an idea but I would like to see it based on your example(s). Thanks.
It gives me a warm feeling when someone writes an entire textbook pretending to be a post.
Happens too often here, as in the recent treatise on the arcane crevices of the science of optics.
As in national security, such information should be shared only on a "need to know" basis.
Apr 15, 2018 20:48:52 #
TheDman
Loc: USA
CaptainEd wrote:
Not so much ignored, but not displayed. The higher DPI file will be larger and slower to download.
No! False. They will be the same file size as well, assuming they were saved at the same jpg compression. Repeat after me: DPI is meaningless. Meaningless. Meaningless.
If you want to reply, then register here. Registration is free and your account is created instantly, so you can post right away.